1 一列固定宽度
2 一列固定宽度居中
3 一列自适应宽度
4 一列自适应宽度居中
5 一列二至多块布局
采用了dreamweaver来开始网页设计,其优点主要有:代码提示,可视化开发环境,完美支持css+div
一列固定宽度
一列固定宽度居中
一列固定宽度居中和一列固定宽度相比,我们要解决的问题就是居中。这里我们用到css的外边距属性:margin。在IE6及以上版本和标准的浏览器当中,当设置一个盒模型的的margin:auto;时,可以让这个盒模型居中。
一列自适应宽
自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。
一列自适应宽度居中
同样和固定宽度居中一样,我们只需要设置div的外边距为auto即可实现居中了。
一列二至多块布局
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、询问(footer)。
注意:许多朋友在问:为什么两个相邻的容器中间的间距不是10px,而是5px呢?按照我们正常的理解,认为应该是两个值相加,其实这里是两个合并后取最大值。用css手册中的话说:块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心
小结
1、CSS可视化生成、格式化
2、CSS缩写
3、CSS语法

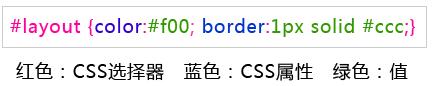
如图所示,CSS语法由如下三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。如一张桌子的长120cm,宽60cm,套用css的格式为,桌子{长:120cm;宽:60cm;},这样是不是容易理解。
4、ID和CLASS选择器
id只能在页面中对应一个元素,就像我们的身份证号一样,每个人的都不一样;class为类,可以对应多个元素,比如说一年级三班的学生,它所对应的可能是10个20个学生。
id的优先级高于class,比如说今天三班的学生上体育课,小明留下来打扫卫生。那么三班的学生上体育课这是一个类,而小明打扫卫生这是个id,虽然小明也是三班的学生,但id高于class,所以小明执行打扫卫生的任务。
分享到:




相关推荐
DIV+CSS教程——第一天XHTML_CSS基础知识
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS...
第一天:选择什么样的DOCTYPE 第二天:什么是名字空间 第三天:定义语言编码 第四天:调用样式表 第五天:HEAD区的其他设置 第六天:XHTML代码规范 第七天:CSS入门 第八天:CSS布局入门 第九天:第一个CSS布局实例 ...
第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局...
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS表单设计...
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS...
第十天 div+css网页标准布局实例教程(二) 第十天 div+css网页标准布局实例教程(一) 第九天 CSS表单设计 第八天 下拉及多级弹出菜单 第七天 横向导航菜单 ...第五天 超链接伪类 ...第一天 XHTML CSS基础知识
第一天 XHTML CSS基础知识 第二天 一列布局 第三天 二列和三列布局 第四天 纵向导航菜单及二级弹出菜单 第五天 超链接伪类 第六天 html列表 第七天 横向导航菜单 第八天 下拉及多级弹出菜单 第九天 CSS...
第十天div+css网页标准布局实例教程(一).pdf
站长推荐全新兼容DIV+CSS版中国地图 JS+DIV+CSS支持热点效果的中国地图 16.支持4级树形 展开菜单插件dTree原版下载 2)JQuery Tab 1.jQuery.Switchable常见网页UI组件(整合Tabs、Slide、Scrollable等插件) 2....
第一天............. 9 什么是DOCTY 4.群选择器.... 14 5.派生选择器 14 6.id 选择器... 14 6.类别选择器 15 7.定义链接的样式.....................................................................................
【第一课】盒模型、块状元素与内联元素、CSS选择器 【第二课】浮动 【第三课】清除浮动 【第四课】导航条 【第五课】浮动(float)页面布局 【第六节】定位 【第七节】定位应用 【第八课】CSS Hack ==================...
java内容介绍 java编程可以分成三个方向: 1、java se (j2se)桌面开发 java中的基础中的基础 2、java ee (j2ee)web开发 3、java me (j2me)手机开发 ...1995 sun正式发布java第一个版本,目前最新是jdk7.0
使用方法:把每部分文件名改成css+html.part**,**代表 第几部分,第一部分就是01,依次类推 <br>《精通CSS高级WEB标准解决方案》中文版 很好的CSS学习书 一共10部分,我一开始传了四部分,但是我找不到...
CSS的第一步选择器,字体,颜色与CSS3配合使用的工具(适用于Windows) CSS中的自定义字体下载Google字体 $ mkdir proyecto/fonts$ unzip Charm.zip从CSS关联字体自定义CSS中的使用CSS中的颜色使用RGB CSS生成器 ...
使用方法:把每部分文件名改成css+html.part**,**代表 第几部分,第一部分就是01,依次类推 <br>《精通CSS高级WEB标准解决方案》中文版 很好的CSS学习书 一共10部分,我一开始传了四部分,但是我找不到...
由于学校离公司太远了,我们每天早上7点起来,坐一个半小时的公交,然后开始一天的实习,在外奔波比较辛苦,不过大家都能坚持,精神可嘉。同学们基础较差,实习前几天老师带我们复习,C语言的语法,sql语句,vs...
前几天偶然看到缺角矩形这个功能,脑袋中第一想法是,搞个绝对定位的伪元素,哪里需要挡哪里,或者找UI小哥聊聊天,忽然灵光一闪,想起之前翻过的《CSS揭秘》一书,记得有这个篇章,遂有了此文。 话不多说,放个效果...
使用方法:把每部分文件名改成css+html.part**,**代表 第几部分,第一部分就是01,依次类推 <br>《精通CSS高级WEB标准解决方案》中文版 很好的CSS学习书 一共10部分,我一开始传了四部分,但是我找不到...
使用方法:把每部分文件名改成css+html.part**,**代表 第几部分,第一部分就是01,依次类推 <br>《精通CSS高级WEB标准解决方案》中文版 很好的CSS学习书 一共10部分,我一开始传了四部分,但是我找不到...